Recently, I had the opportunity to use ProtoPie for the second time, and I would like to share my experience. During this session, I focused on creating a few interactions. Specifically, I explored how to make transitions for cards and micro-interactions using Lottie. One of the key things I wanted to achieve was to give each interactive element its own unique character based on its meaning. This allowed me to create a more engaging and intuitive user interface. Overall, I found ProtoPie to be a powerful tool that offers a lot of flexibility and creative freedom when it comes to designing interactions and animations.
Design & Character Animation: Surprise
Interaction & Micro interaction: Alex Vasyutin
ProtoPie • Lottie • After Effects • Figma
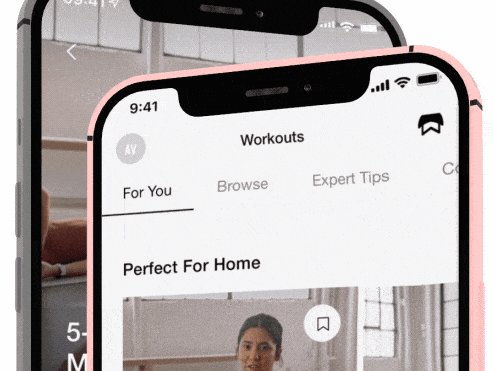
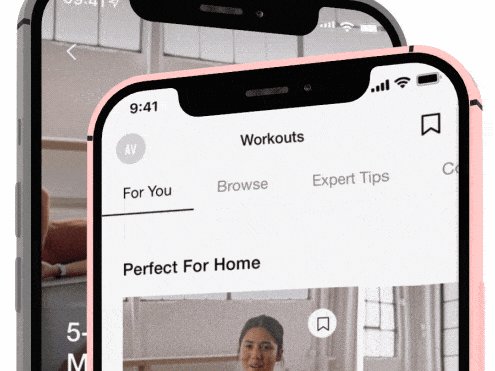
It has an explosive kind of animation to reinforce the message
This one is a bit tired kind of animation that has even different duration
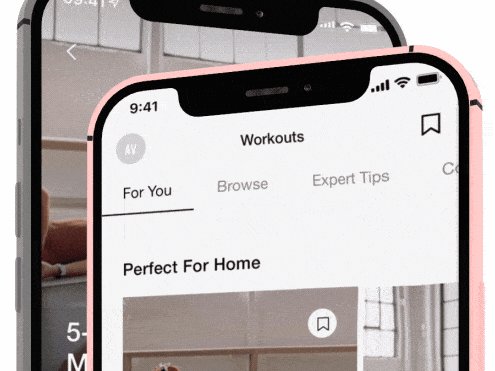
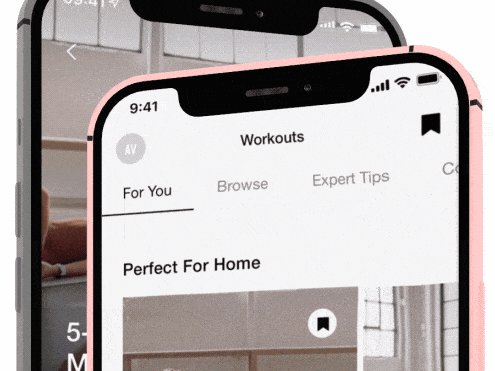
This is a neutral emotion that responds on tap but doesn't have any impact on a choice.
Neutral that is enough to say.
This happy emoji is responded on tap and light with positive colors
And now be my guest to test these versions below.